In this blog post, Alex Efimov, Staff Engineer at the Research Office of the Ural Federal University, gives a step by step guide on how to install the CORE Recommender on DSpace. The post is also available in Russian.
The CORE Recommender is a large and complex service, while its main purpose is to advance a repository by recommending similar articles. This blog post reviews only the plugin for a dspace/jspui based repository. The source of recommended data is the base of CORE, which consists of metadata descriptions and full texts. In addition, this plugin can recommend articles from the same repository as well.
To install the CORE Recommender, first of all, you should read a description of the service and register. It is possible in manual mode or via the CORE Repository Dashboard. I recommend that you use the CORE Discovery Dashboard which allows you not only to have access to CORE services but also to control and monitor the harvesting process.
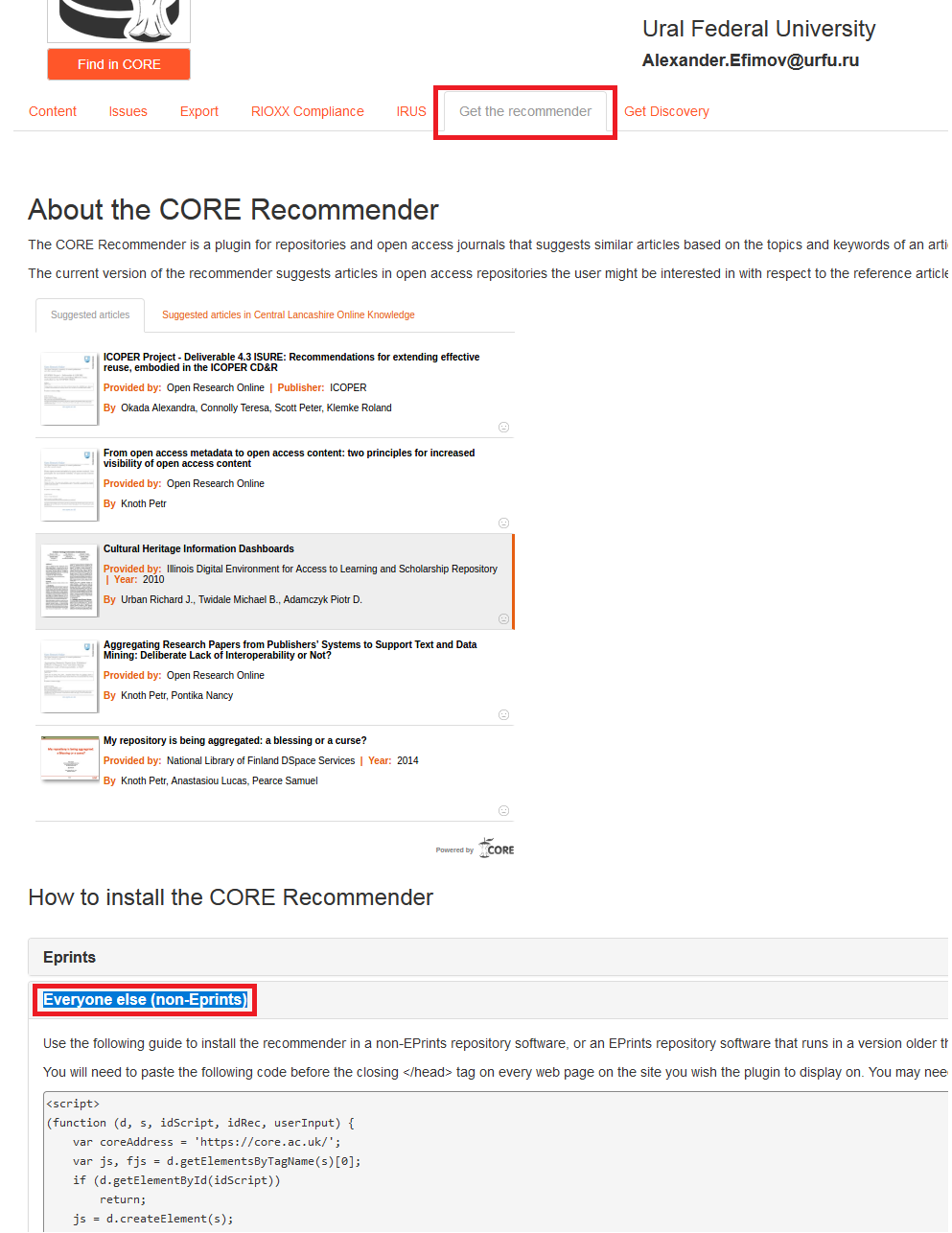
All examples shown are from the Russian State Vocational Pedagogical University repository – http://elar.rsvpu.ru/. CORE Recommender is also used at http://elar.urfu.ru/ and http://elar.uspu.ru/.We are now interested in “get the recommender” button (high resolution image):

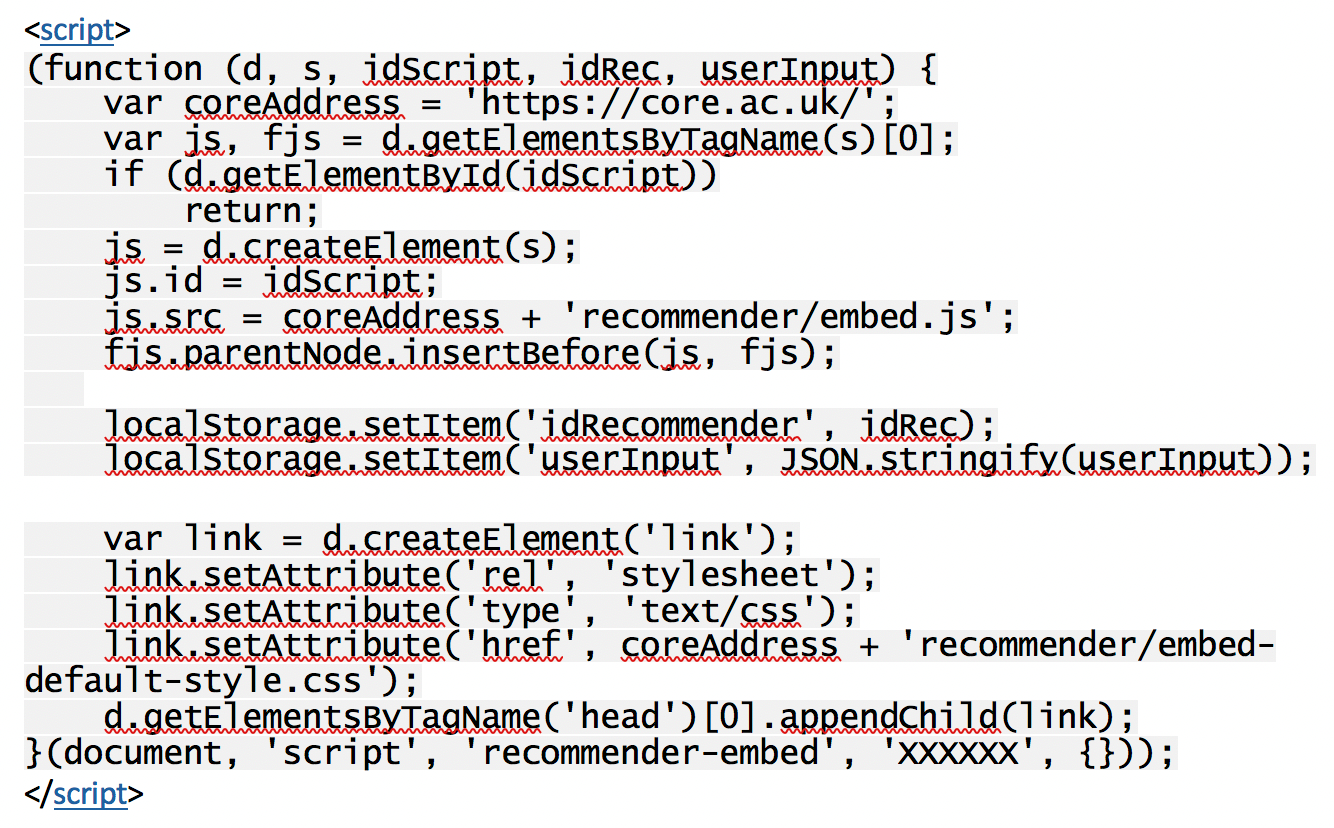
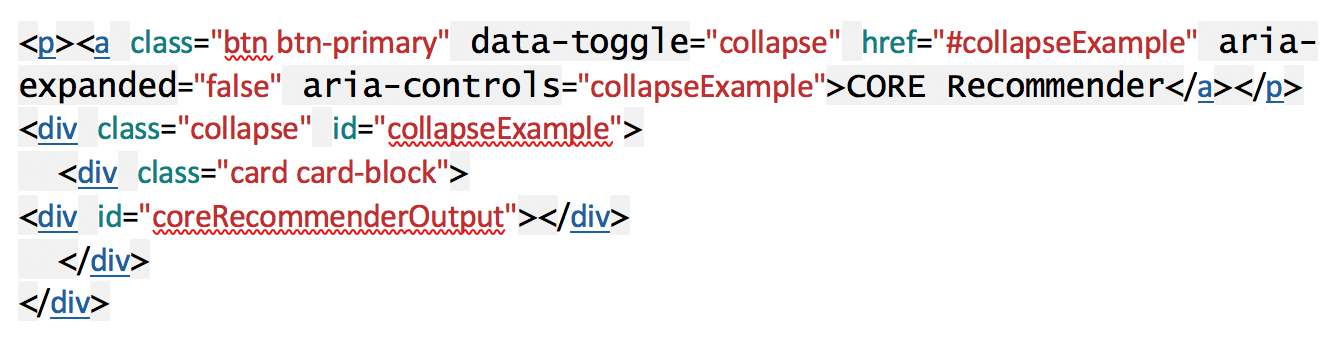
This will be two pieces of code in accordion. First – javascript code with unique repository ID:

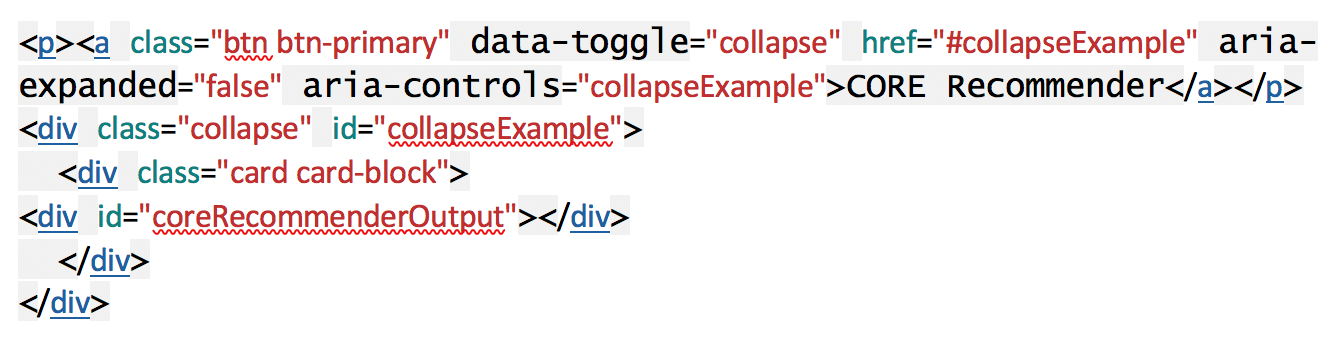
Second – place of plugin information output:

First piece of code should be placed in the headers of all pages with content. You should update:
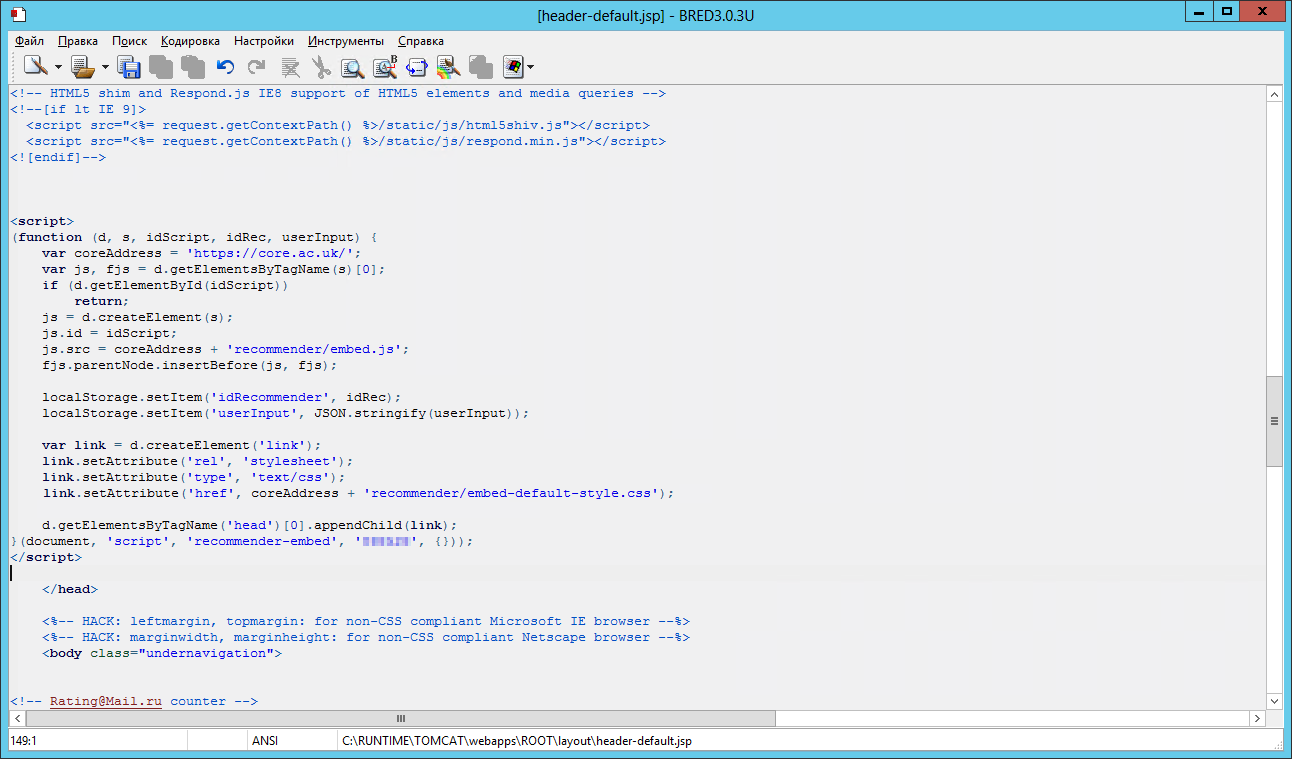
header-default.jsp file in dspace/jspui – add this code before closing </head> tag.(high resolution image)

Also, I should say that the default CORE Recommender UI does not display well in JSPUI. Actually, it is a block width 500px width and 10pt text. I recommend some modifications:
I change the CSS file – make the width 100% and 14pt text. Here is an example of CSS – http://elar.rsvpu.ru/css/core.css
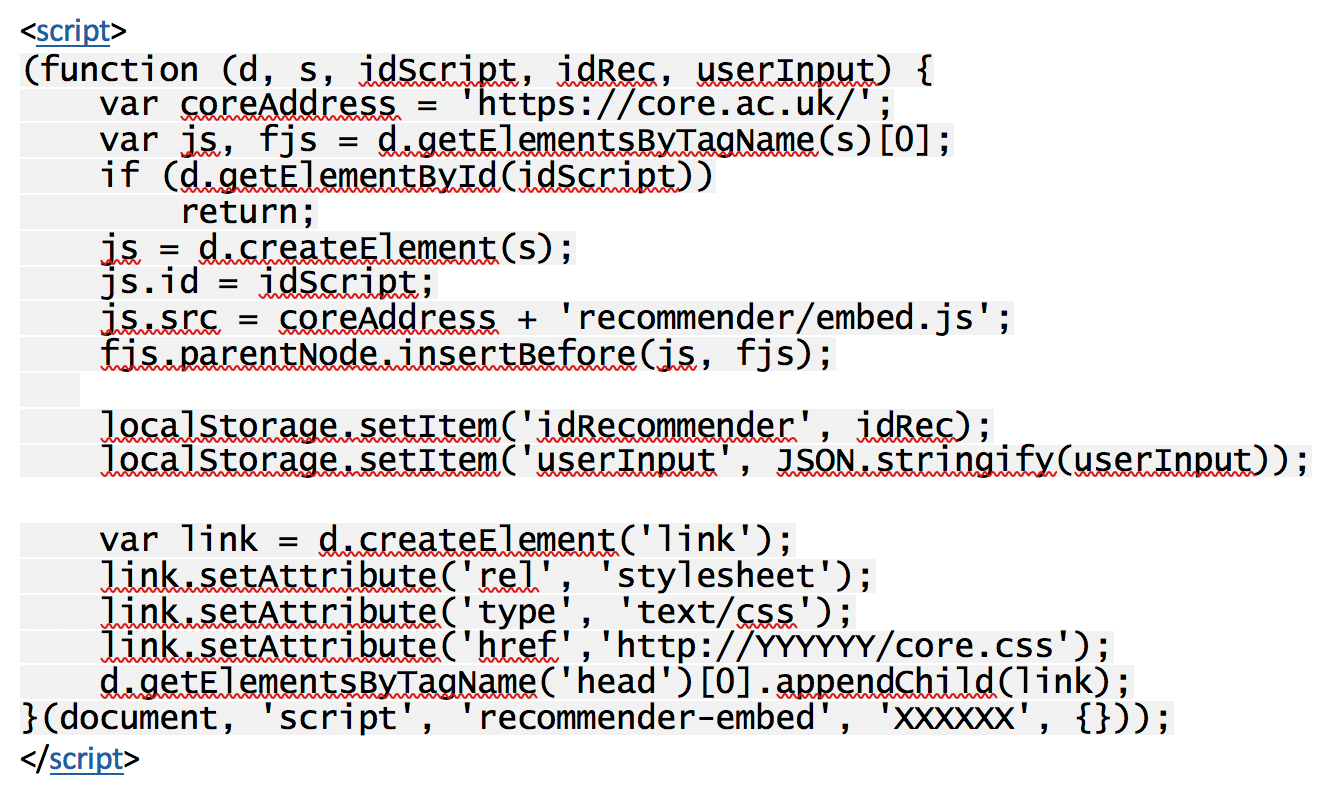
And 1st piece of code now looks like in the listing below:

Where YYYYYY and XXXXXX are the path to CSS file and ID of repository.
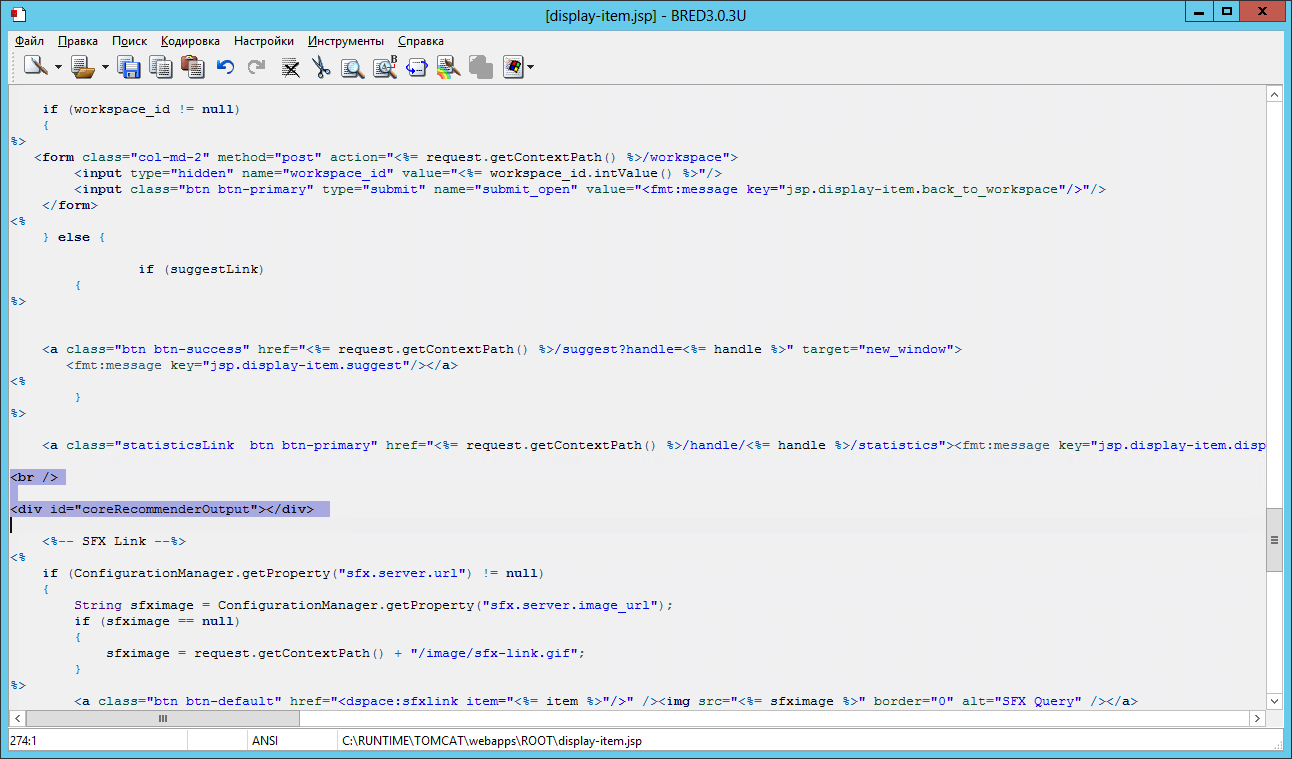
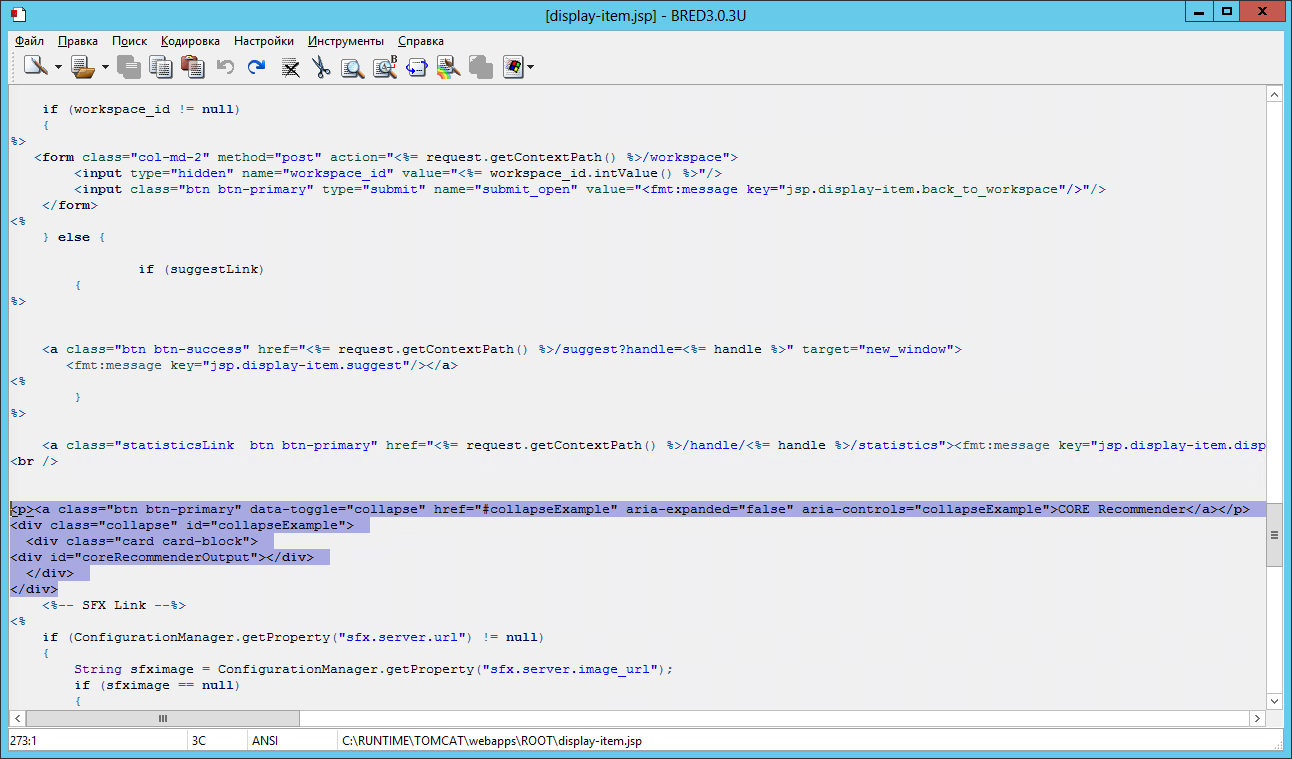
To show plug in results in the document pages we should modify display-item.jsp in dspace/jspui. (high resolution image)

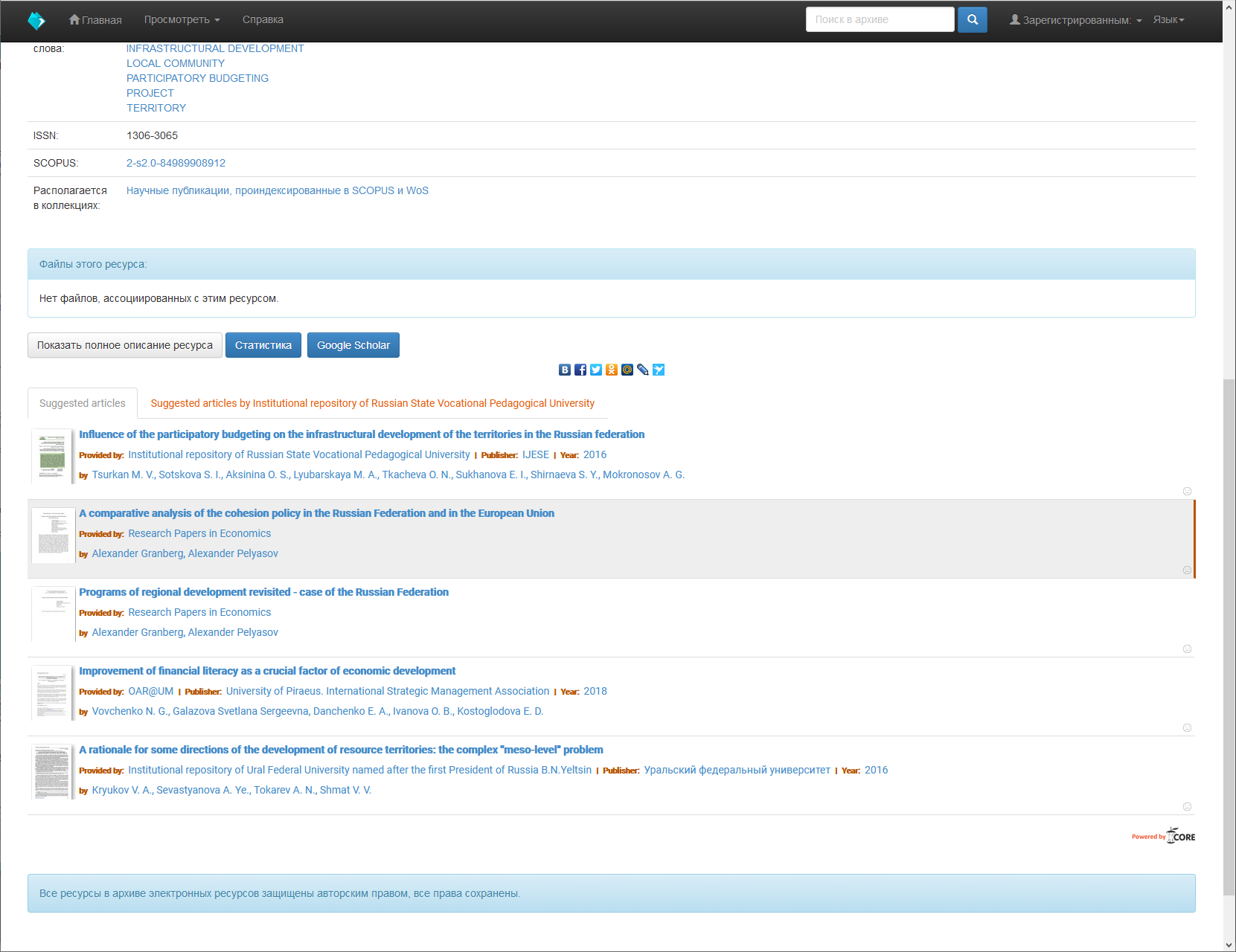
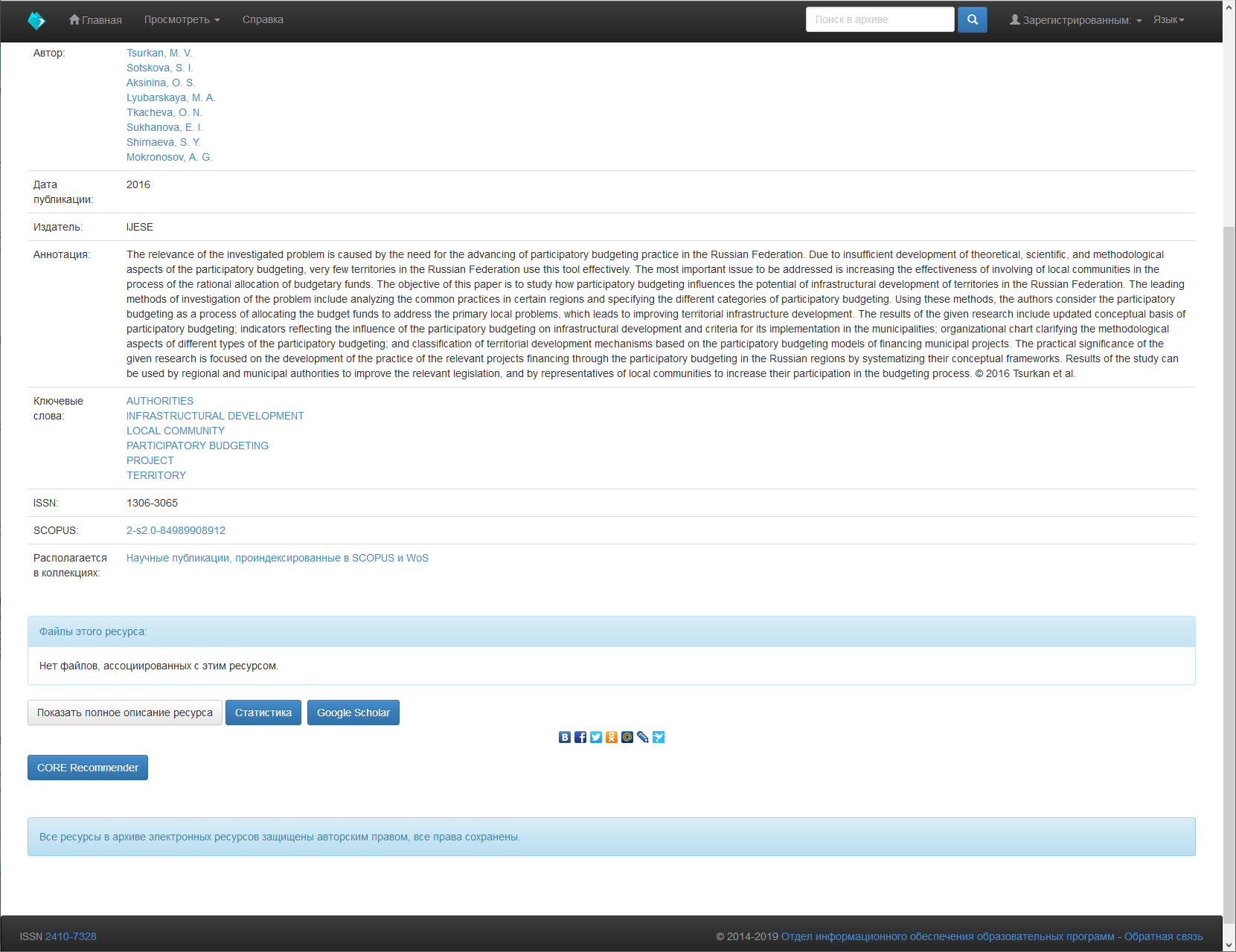
In this case, we will get a plugin block between the statistics and copyright fields. (high resolution image)

Now we know about accordion and we can modify the code:

Screenshot in the file (high resolution image)

and the result (high resolution image):

Here I would like to tell about <br /> tags – do not forget <br /> tags.
[UPDATE]
I have found that 100% width in CSS brakes page markup in dspace admin mode and decided not to show the recommender plugin in the case of a logged admin user. The new code can be found below: